Automatica di comunicazioni interne del Comune di Napoli
←
→
Trascrizione del contenuto della pagina
Se il tuo browser non visualizza correttamente la pagina, ti preghiamo di leggere il contenuto della pagina quaggiù
LATEX nella pubblica amministrazione.
La web application FACILE per la produzione
automatica di comunicazioni interne del
Comune di Napoli
Agostino De Marco, Paolo Eugenio Cresci
Sommario re buone intuizioni nel campo dell’ottimizzazione
dei sistemi informativi. Alla fine del 2007, con la
In questo articolo viene presentata la web applica- delibera n. 3999 quale atto di indirizzo in tema di
tion FACILE in uso presso l’Amministrazione Co- sviluppo tecnologico e centralizzazione degli acqui-
munale di Napoli. L’applicazione è stata rilasciata sti, la Giunta comunale di Napoli indica le modalità
nel marzo 2011. Essa è usabile attraverso la in- per la graduale migrazione verso l’uso di tecnologie
tranet del Comune di Napoli ed è attualmente in a codice aperto: (i ) azioni pilota che dimostrassero
fase di sperimentazione. Gli utenti sono in grado l’applicabilità del percorso di sviluppo; (ii ) priorità
di produrre comunicazioni ufficiali ad uso interno nella predisposizione e partecipazione a progetti
secondo le specifiche del manuale della Corporate cofinanziati con fondi europei, nazionali e regionali
Identity del Comune di Napoli. L’applicazione è previsti per la diffusione dell’uso del codice aperto;
pensata per essere di semplice utilizzo e presenta (iii ) specifici e differenziati percorsi formativi del
all’utente una web form opportunamente proget- personale, nell’ambito della formazione annualmen-
tata per la produzione di una lettera in formato te erogata dall’Ente. Nel 2009 gli organi dirigenti
PDF. Dietro le quinte FACILE utilizza il motore di dell’Ente hanno disposto la formazione di un Grup-
composizione XELATEX ed un parser sviluppato in po di lavoro interservizi denominato “Ricambio del
linguaggio PHP. L’aspetto chiave è la progettazione parco microinformatico del Comune di Napoli e
di un template di sorgente LATEX basato sulla classe passaggio generalizzato all’open source”. Questa
scrlttr2 appartenente al bundle KOMA-script. iniziativa ha portato al rinnovamento di una parte
delle postazioni informatiche dislocate nei vari uf-
Abstract fici sul territorio, arrivando in un anno a sostituire
1800 vecchi computer a noleggio con altrettante
The article introduces the web application FACILE,
postazioni di nuova fornitura, dotate di sistema
in use at the Administration of the City of Naples.
operativo Linux, collegate in rete e attrezzate per
The application was released in March 2011. It is
le diverse necessità dei vari dipartimenti.
integrated into the intranet software tools of the
Municipality and is currently under testing. Users Tra le altre iniziative recenti degne di nota vi
are able to produce official internal communica- sono: il patrocinio da parte del Comune di Na-
tion letters which comply to the City of Naples poli degli ultimi due Linux Day e l’istituzione a
Corporate Identity specifications. The application marzo del 2011 di un Osservatorio Campano sul-
is designed to be perceived as a very simple tool l’Open Source. Quest’ultimo, indipendentemente
and presents itself to the user as a web form for dai risultati concreti che esso porterà e che saran-
the production of a PDF document. Behind the no verificabili solo nel futuro, porta in sé un’idea
scenes FACILE runs the XELATEX typesetting engine interessante: un nucleo di valutazione istituito da
together with an ad hoc parser developed in the una pubblica amministrazione composto da servi-
PHP language. The key aspect of the application is zi tecnici, consiglieri comunali, ricercatori esperti
the design of a template of LATEX source based on di comunicazione e associazioni che promuovono
the scrlttr2 document class from the KOMA-script il software libero, che ha il compito di giudicare
bundle. l’efficacia della migrazione verso il software libero
e open source e promuovere lo stesso processo per
quel che riguarda i cosiddetti “applicativi verticali”
1 Introduzione utilizzati negli uffici dell’Ente (database, software
Negli ultimi anni la necessità di abbattimento dei di gestione dei web server, eccetera); un gruppo
costi aziendali, tanto nel settore pubblico quanto di lavoro che valuta anche le eventuali richieste
in quello privato, ha fatto emergere un crescente d’acquisto dei software commerciali da parte dei
interesse verso il mondo del software libero e open servizi tecnici e amministrativi del Comune.
source. L’Amministrazione comunale di Napoli è Con questa premessa, nelle pagine che seguono
un esempio di ente pubblico che ha saputo mostra- si cerca di mostrare come sia possibile sposare le
39Agostino De Marco, Paolo Eugenio Cresci ArsTEXnica Nº 12, Ottobre 2011
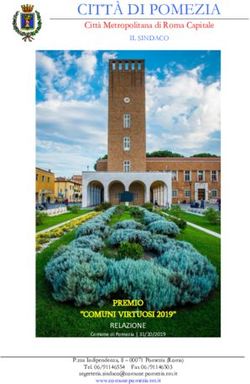
(a) Versione attuale, elaborata nel
2006, dello stemma araldico, dell’onda
e del logotipo.
(b) Versione monocromatica adatta (c) Prescrizione delle distanze di rispetto per il corretto posizionamento dello
alla riproduzione su carta tramite stemma all’interno di manifesti, documenti ufficiali e altro materiale editoriale.
punzonatura.
Figura 1: Il marchio del Comune di Napoli.
attuali possibilità offerte dal software libero e aper- ci (e TEXnici) legati all’integrazione dell’interfaccia
to con le esigenze della comunicazione istituzionale utente di FACILE con il compilatore XELATEX e con
all’interno di una pubblica amministrazione. In un template di sorgente basato sulla classe scrlttr2.
particolare, in alternativa all’uso di programmi
open source dedicati al desktop publishing, si rac- 2 L’identità visiva del Comune di
conteranno i motivi che hanno portato a scegliere
una soluzione basata sul motore di composizio-
Napoli (Corporate Identity)
ne XELATEX sperimentando nuovi modi di operare Nel Novembre 2005, l’Amministrazione comunale
nel campo dell’office automation. L’esperimento di Napoli indice un concorso di idee per la realizza-
è tanto più interessante se si pensa che la solu- zione della linea grafica dell’Ente. Tra le linee guida
zione applicativa che viene presentata in questo del concorso viene stabilito di mantenere inaltera-
articolo è potenzialmente utilizzabile da migliaia to lo stemma della città, innovandolo attraverso
di dipendenti comunali (circa 5000) che vi hanno un’elaborazione del simbolo stesso che ne miglio-
accesso. rasse la leggibilità e la riproducibilità conservando
Nella prossima sezione si parlerà del progetto di immutati gli elementi distintivi.
identità visiva del Comune di Napoli e della sua ap- L’antico stemma e la nuova onda sono i due
plicazione negli strumenti di comunicazione istitu- inequivocabili segni del nuovo logo del Comune di
zionale. In particolare, l’attenzione sarà focalizzata Napoli mostrato nella figura 1. Il marchio sintetizza
sul formato delle lettere di comunicazione ufficiali le idee di tradizione ed innovazione, di antico e
specificato dal manuale della Corporate Identity moderno, tutti elementi caratterizzanti la citta
dell’Ente. Nella sezione successiva si presenterà la di Napoli, e vuole comunicare all’osservatore la
web application FACILE — sviluppata utilizzando propensione a guardare al futuro senza distogliere
software libero o aperto — realizzata nell’ambito lo sguardo dal passato, fatto di storia, cultura e
del progetto administra (“gestione elettronica tradizioni.
degli atti e dei documenti amministrativi”), per Il nuovo logo del Comune di Napoli ha rappre-
la creazione guidata di lettere di comunicazione sentato il punto di partenza di un progetto volto
istituzionale ad uso interno (“fai una lettera se- a dare alla città un vero e proprio strumento di
condo la corporate identity”). Nella parte finale identificazione, e, nel contempo, a definire la Corpo-
dell’articolo saranno presentati alcuni aspetti tecni- rate Identity dell’Amministrazione comunale. Nelle
40ArsTEXnica Nº 12, Ottobre 2011 La web application FACILE del Comune di Napoli
Tabella 1: Tipi di carte da lettera istituzionale, definita nella sezione “Modulistica Istituzionale” del manuale della
corporate identity del Comune di Napoli.
Nome Mittente Formato Testi (composizione Colori (marchio e testi) Materiale Carta
intestazioni, piedini,
eccetera)
Tipo A1 Il Sindaco e i suoi collaboratori UNI A4 Adobe Garamond marchio in colori tipo Fedrigoni
(il marchio prevede la variante corsivo e nero-corsivo, metallici; Splendorgel Extra
senza onda con il logotipo Frutiger nero testi in colore nero. White, di peso non
“Il Sindaco di Napoli”) inferiore a 80 g/m2
Tipo A2 Il Sindaco e i suoi collaboratori UNI A4 Adobe Garamond marchio in colori tipo Fedrigoni Corolla
(il marchio prevede la variante corsivo e nero-corsivo, metallici; Classic Ivory, di peso
senza onda con il logotipo Frutiger nero testi in colore nero. non inferiore a 80 g/m2
“Il Sindaco di Napoli”)
Tipo A3 Il Sindaco e i suoi collaboratori UNI A4 Adobe Garamond marchio in colori tipo Fedrigoni Corolla
(il marchio prevede la variante corsivo e nero-corsivo, metallici; Classic Premium
senza onda con il logotipo Frutiger nero testi in colore nero. White, di peso non
“Il Sindaco di Napoli” ed è inferiore a 80 g/m2
punzonato a secco)
Tipo B Vice Sindaco, Assessori, UNI A4 Adobe Garamond marchio in ciano, tipo Fedrigoni
Direttore Generale, Segretario corsivo e nero-corsivo, magenta, giallo e nero; Splendorgel Extra
Generale, Capo di Gabinetto, Frutiger nero testi in colore nero. White, di peso non
Vice Segretario Generale, inferiore a 80 g/m2
Presidente e Vice Presidenti
del Consiglio Comunale,
Consiglieri Comunali,
Presidenti di Commissione,
Gruppi Consiliari
Tipo C Direzioni Centrali, UNI A4 Adobe Garamond marchio in ciano, tipo Fedrigoni
Dipartimenti Autonomi, corsivo e nero-corsivo, magenta, giallo e nero; Splendorgel Extra
Servizi Autonomi Frutiger nero testi in colore nero. White, di peso non
inferiore a 80 g/m2
Tipo D1 Presidente della Municipalità UNI A4 Adobe Garamond marchio in ciano, tipo Fedrigoni
corsivo e nero-corsivo, magenta, giallo e nero; Splendorgel Extra
Frutiger nero testi in colore nero. White, di peso non
inferiore a 80 g/m2
Tipo D2 Altri organi di governo della UNI A4 Adobe Garamond marchio in ciano, tipo Fedrigoni
Municipalità. corsivo e nero-corsivo, magenta, giallo e nero; Splendorgel Extra
Frutiger nero testi in colore nero. White, di peso non
inferiore a 80 g/m2
scienze della comunicazione la corporate identity di identità visiva del Comune di Napoli. Il suo
(“identità societaria” o anche “identità visiva”) è scopo è quello di fornire una guida agli addetti
intesa come una strategia condivisa che unifichi ai lavori — dipendenti e consulenti — affinché si
per l’intera azienda il modello comunicativo, sia al superi la frammentazione nei materiali e nel segno
suo interno che verso l’esterno. grafico riscontrata nel lavoro di uffici e assessorati
L’idea alla base dell’attuale identità visiva del e si operi secondo un’unica strategia comunicativa,
Comune di Napoli è quella di difendere, aggiornan- approvata ed adottata dall’intero Ente.
dola, l’identità di una città, facendone strumento
di proiezione in ambito euromediterraneo. Il pro-
getto grafico si è mosso su due direttrici: (i ) il La linea grafica del Comune di Napoli, e la sua
recupero dello stemma della città, con un inter- applicazione nei diversi strumenti di comunicazione
vento mirato ad assicurarne la massima leggibilità, interna ed esterna all’Ente, deve essere rigorosa-
l’adozione del logotipo “comune di napoli” e mente rispettata, così come definita nel manuale,
l’utilizzo dell’onda come segno; (ii ) la definizione senza possibilità di adattamenti e interpretazioni
e l’unificazione dei materiali di comunicazione del- personali. Chiunque debba operare oggi — dipen-
l’azienda comunale. È proprio quest’ultimo punto denti comunali o consulenti che si accingono a
il motivo ispiratore del presente articolo. preparare lettere, manifesti o altre forme ufficiali
di comunicazione visiva — su un ambito, anche
2.1 Il manuale della Corporate Identity
minimo, del sistema stesso, trova nelle tavole del
del Comune di Napoli
manuale gli strumenti adatti. Il manuale è uno
La creazione della corporate identity dell’Ente ri- strumento nel quale cercare gli elementi che servo-
sale al 2006 ed è documentata in un apposito ma- no, trovandoli direttamente o cercando nella stessa
nuale (Anonimo, 2006) che presenta gli elementi famiglia la soluzione allo specifico problema.
41Agostino De Marco, Paolo Eugenio Cresci ArsTEXnica Nº 12, Ottobre 2011
Palazzo San Giacomo · Piazza Municipio · 80133 Napoli ·Italia · tel. (+39) 081 7954000 · fax (+39) 081 7954017 Palazzo San Giacomo · Piazza Municipio · 80133 Napoli ·Italia · tel. (+39) 081 7954000 · fax (+39) 081 7954017 Palazzo San Giacomo · Piazza Municipio · 80133 Napoli ·Italia · tel. (+39) 081 7954000 · fax (+39) 081 7954017
sindaco@comune.napoli.it . www.comune.napoli.it sindaco@comune.napoli.it . www.comune.napoli.it sindaco@comune.napoli.it . www.comune.napoli.it
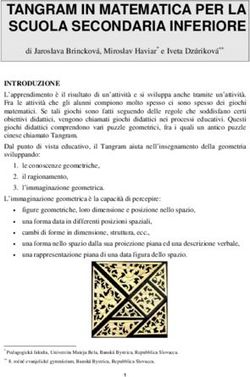
(a) Lettera del Sindaco (Tipo A1). (b) Lettera del Sindaco (Tipo A2). (c) Lettera del Sindaco (Tipo A3).
1.01*D 1.02*D 1.03*D
(d) Lettera dell’Assessorato ai Servizi (e) Lettera della Direzione Centrale I, (f) Lettera del Presidente della Munici-
Interni, Toponomastica e Censimenti Risorse Strategiche e Programmazione palità 2 (Tipo D).
(Tipo B). Economico-Finanziaria (Tipo C).
2.01*D 3.01*D 4.01*D
Figura 2: Esempi di carta da lettera per comunicazioni ufficiali del Comune di Napoli (si veda anche la tabella 1).
Testatina e piedini composti diversamente a seconda del tipo di comunicazione.
2.2 Lo stemma del Comune di Napoli sono mostrate le distanze di rispetto prescritte nel
manuale dell’identità visiva per il corretto posi-
Il marchio rappresentativo del Comune di Napoli
zionamento dello stemma all’interno di manifesti,
è costituito da tre elementi, combinati tra loro
documenti ufficiali e altro materiale editoriale.
secondo un preciso schema grafico. Questi elementi
sono: (i ) l’antico stemma; (ii ) il nuovo simbolo, Il marchio, in tutte le versioni d’uso, non può
l’onda; (iii ) il logotipo “comune di napoli”. essere riprodotto con una misura di base inferiore
L’elemento più importante e caratterizzante è a 24,7 mm (la misura fa riferimento alla larghezza
lo stemma, risalente al XIV secolo1 . Una rappre- del logotipo). Al di sotto di tale misura gli elemen-
sentazione dello stemma è mostrata nella figura 1. ti che compongono il marchio perdono infatti di
Nella figura 1a si riporta la versione ufficiale, a leggibilità.
colori. Nella figura 1b viene mostrata una variante Per quanto riguarda il cosiddetto lettering istitu-
monocromatica destinata a particolari utilizzi. La zionale, come carattere del marchio è stato scelto
posizione e la distanza tra gli elementi che compon- il font Frutiger (un font senza grazie), negli sti-
gono il marchio è fissa e invariabile. Nella figura 1c li tondo e nero. Nel logotipo la parte “comune
1. Si vedano: http://it.wikipedia.org/wiki/Stemma_
di” è in tondo e la parte “napoli” è in nero. Co-
di_Napoli ed http://www.comune.napoli.it/flex/cm/ me estensione consentita del carattere istituzionale
pages/ServeBLOB.php/L/IT/IDPagina/3504. è possibile utilizzare unicamente il font Frutiger
42ArsTEXnica Nº 12, Ottobre 2011 La web application FACILE del Comune di Napoli
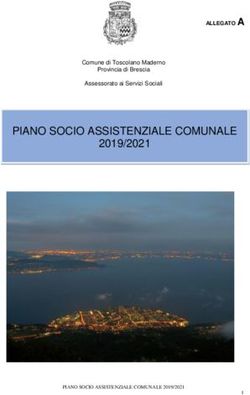
8 cm
8 cm
3 cm 3 cm 3 cm 3 cm
3 cm 3 cm 3 cm 3 cm
4 cm
4 cm
Palazzo San Giacomo · Piazza Municipio · 80133 Napoli ·Italia · tel. (+39) 081 7954000 · fax (+39) 081 7954017
sindaco@comune.napoli.it . www.comune.napoli.it
(a) Lettera del Sindaco (Tipo A1). (b) Lettera da parte di Direzioni Centrali, Dipartimenti Autonomi,
Servizi Autonomi (Tipo C).
Figura 3: Modelli di carta da lettera per comunicazioni ufficiali del Comune di Napoli. Definizione della gabbia del testo
(si veda anche la tabella 1).
1.04*D 3.02*D
nello stile corsivo. Non è consentito l’utilizzo di Il quadro dei tipi di lettera istituzionale definiti
altri caratteri. Per garantire una buona leggibilità nel manuale della Corporate Identity del Comu-
è stato individuato il corpo 7,5 come dimensione ne di Napoli è riportato nella tabella 1. Alcuni
minima, in riferimento al formato UNI A4, cioè il esempi di lettera — un foglio bianco con testa-
formato di carta maggiormente usato. tina e piedini composti diversamente a seconda
del tipo di comunicazione — sono mostrati nella
2.3 Modelli di carta da lettera figura 2. Nella figura 3 sono riportati due esempi
Il manuale dell’identità visiva dell’Ente definisce tratti dal manuale dell’identità visiva in cui sono
in maniera sistematica i formati ammissibili delle specificate nel dettaglio le dimensioni dei margini
comunicazioni ufficiali, destinate sia alla stampa che individuano la gabbia del testo.
che all’archiviazione elettronica. Il recapito delle Le categorie di comunicazione vengono definite
comunicazioni, a seconda della tipologia e dei de- in base al mittente (Tipo A1, A2 A3, B, C, D1, D3).
stinatari, in genere viene effettuato per via postale L’applicazione FACILE (che sarà descritta più avan-
oppure per via elettronica. ti) è stata progettata in base all’esigenza iniziale di
Le comunicazioni istituzionali possono avere uno uniformare i formati delle comunicazioni interne.
o più destinatari (‘principali’ e ‘in copia’) e si distin- Essa introduce una procedura guidata attraverso
guono in due categorie: le comunicazioni interne e un’interfaccia utente (una web form) che consente
le comunicazioni esterne. Le comunicazioni interne la creazione di lettere istituzionali di Tipo C con
sono destinate ad uso interno dell’Ente e riguar- destinatari interni all’ente. Questa limitazione è
dano tipicamente comunicazioni tra dipartimenti, dovuta al carattere innovativo e sperimentale del-
uffici, eccetera. Le comunicazioni esterne sono di- l’applicazione. Si è voluto restringere il campo dei
rette da un soggetto istituzionale appartenente possibili tipi di documento da produrre in maniera
all’Amministrazione comunale a un destinatario automatica, per poi passare ad una fase successiva
esterno all’Ente, istituzionale anch’esso o privato. di ‘sperimentazione sul campo’ ed infine valutare
43Agostino De Marco, Paolo Eugenio Cresci ArsTEXnica Nº 12, Ottobre 2011
Figura 4: La pagina iniziale della intranet del Comune di Napoli. L’applicazione FACILE è integrata nel menu a disposizine
dei dipendenti.
l’efficacia dello strumento di lavoro. ciali possono essere sostituiti con i seguenti font
La modulistica di Tipo C è prevista per le comu- compatibili: Verdana per quel che riguarda l’esten-
nicazioni interna tra Direzioni Centrali, i Diparti- sione del lettering del marchio, Verdana e Times
menti Autonomi e i Servizi Autonomi del Comune. New Roman per l’estensione del lettering della
L’impostazione grafica prevede il posizionamento modulistica.
a bandiera a sinistra del marchio ed una distri-
buzione a bandiera a sinistra dei testi all’interno 3 La web application FACILE
della testatina e del piedino. La comunicazione
deve avere un formato di pagina di tipo UNI A4. L’idea che ha ispirato il progetto di FACILE era
Il font stabilito per il testo nella testatina e nel rivolta al dipendente comunale addetto alla pre-
piedino è Adobe Garamond (corsivo e nero-corsivo) parazione e all’invio di una comunicazione interna
e Frutiger (tondo e nero). Il font del testo della protocollata, invogliandolo all’uso di uno strumen-
comunicazione è Adobe Garamond. Per garantire to diverso da un programma di video scrittura. Una
una buona leggibilità è stato individuato il corpo motivazione iniziale era costituita dalla volontà di
10. Non è consentito l’utilizzo di altre famiglie di evitare che il singolo utente prendesse iniziative
caratteri. La riproduzione del marchio corrisponde personali sul modo in cui comporre una lettera —
a quella riportata nella figura 1a. Per le versioni a usando eventualmente font non consentiti o vecchie
stampa deve essere usata carta di tipo Fedrigoni versioni del logo dell’Ente oppure, ancora, riciclan-
Splendorgel Extra White, di peso non inferiore a do il formato di vecchi documenti non aderenti alle
80 g/m2 , idonea ad essere stampata a più colori con specifiche del manuale della corporate identity.
tecnologia offset oppure dalle comuni stampanti In secondo luogo, considerato che un lavorato-
laser. re comunale normalmente usa e gestisce la posta
Per quel che concerne l’impostazione della gab- attraverso un browser collegato alla Intranet del-
bia di testo nella pagina, per una lettera di Tipo C la pubblica amministrazione, è stato ritenuto un
sono da rispettare i seguenti margini: un margine aspetto molto importante per la fortuna di questa
superiore di 8 cm, un margine inferiore di 4 cm, sperimentazione la necessità di dare all’utente la
un margine destro di 3 cm, un margine sinistro di percezione che la composizione di una comunica-
3 cm. In generale i fogli delle lettere più lunghe zione interna fosse tanto semplice quanto gestire
di una pagina portano il testo solo sulle pagine la posta elettronica.
dispari (recto). Pertanto la scelta progettuale è caduta su uno
In casi eccezionali, il sistema di comunicazione strumento di lavoro simile a una webmail, con la dif-
del Comune di Napoli, accanto ai caratteri Fru- ferenza che il risultato finale sarebbe dovuto essere
tiger e Adobe Garamond, prevede una possibile un file in formato pdf da stampare (e successiva-
estensione del lettering istituzionale. I font uffi- mente protocollare), archiviare e diramare. Data la
44ArsTEXnica Nº 12, Ottobre 2011 La web application FACILE del Comune di Napoli
Figura 5: La pagina iniziale dell’applicazione FACILE.
necessità di usare i font prescritti dal manuale della natari (da scegliere a partire da liste preimpostate
Corporate Identity del Comune di Napoli, una so- e memorizzate in un database comunale) e dei pa-
luzione basata sulle possibilità offerte da XELATEX, rametri necessari al completamento della redazione
opportunamente “occultato” offrendo all’utente un e della spedizione dei documenti.
front-end semplificato, è apparsa dunque la via Si può immaginare FACILE come un’applicazione
ideale da percorrere. costituita da tre ‘strati’ software. Lo strato più
Un evidente vantaggio derivante da questa im- esterno è l’interfaccia grafica, che è percepita dal-
postazione è quello di poter avere uno strumento l’utente come una pagina web. Uno strato software
di lavoro condiviso, basato sull’esistenza di servizi molto importante è quello intermedio che racco-
informatici e archivi centralizzati a disposizione glie tutti i contenuti inseriti attraverso l’interfaccia
della platea di utenti, puntando a eliminare le diffe- grafica e li mette in relazione con le funzionalità di
renze tra le prassi lavorative riscontrate nei diversi composizione del documento finale. Questo modulo
uffici. del sistema non è altro che un parser, sviluppato
3.1 Caratteristiche principali in linguaggio PHP. Il suo scopo è di elaborare i
contenuti inseriti dall’utente. Il risultato dell’ela-
La filosofia di sviluppo alla base di FACILE parte borazione viene copiato al posto di alcune stringhe
dalla considerazione che è necessario gestire mi- chiave contenute in un template di sorgente predi-
gliaia di utenti che utilizzano sia sistemi operativi sposto per essere compilato con XELATEX. Quest’ul-
Windows che, in misura significativa, Linux (gra- timo rappresenta il cuore del terzo strato software,
zie alla migrazione voluta dal Comune di Napoli quello più interno.
negli ultimi anni). L’esigenza che deriva da queste
Già in fase di progettazione e successivamente
considerazioni ha spinto a sviluppare un sistema
nel corso dello sviluppo dell’interfaccia grafica e del
server based. Questo approccio semplifica drasti-
parser è stato utilizzato un approccio teso alla ge-
camente la gestione dei modelli da adottare e il
neralizzazione dei casi d’uso, prevedendo estensioni
flusso delle comunicazioni da produrre, attraverso
future dell’applicazione. A questo scopo sono stati
la gestione centralizzata degli accessi, che vengono
definiti vari parametri di configurazione che rendo-
legati alla Intranet dell’Ente, e delle politiche di
no l’applicazione flessibile e consentono l’aggiunta
redazione delle comunicazioni (tipo di modello uti-
di funzionalità supplementari senza modificarne la
lizzato dal singolo dipendente, flusso autorizzativo,
logica. Ad esempio, in un prossimo futuro i docu-
aggiornamento dei modelli).
menti generati con FACILE potranno essere firmati
Si è scelto di sviluppare FACILE utilizzando il
digitalmente, protocollati, inviati automaticamen-
Content Management System (CMS) open source
te ai destinatari via posta elettronica e archiviati
Drupal2 . Questo framework di sviluppo ha permes-
nel sistema documentale del Comune di Napoli.
so di implementare in tempi ridotti il front-end
dell’applicazione e di gestire agevolmente l’inseri- Il primo rilascio di FACILE risale all’aprile 2011.
mento dei contenuti delle comunicazioni, dei desti- L’applicazione è stata installata su uno dei server
dell’Intranet del Comune di Napoli insieme con la
2. drupal.org. distribuzione TEX Live 2010.
45Agostino De Marco, Paolo Eugenio Cresci ArsTEXnica Nº 12, Ottobre 2011
Figura 6: La pagina di configurazione della firma.
posta da un menu sul lato sinistro della finestra e
da un’area di lavoro costituita dalla parte rimanen-
te della schermata. Il menu permette all’utente di
creare un nuovo documento (cliccando sulla voce
“Nuovo documento”) e di gestire le proprie opzioni
(voce “Opzioni”). Se l’utente ha già creato docu-
menti, sul lato destro della schermata principale ne
sarà visualizzato l’elenco recante l’oggetto, il desti-
natario, la data e i “tag” (ovvero delle categorie per
organizzare e gestire con semplicità i documenti).
Nella parte alta della schermata principale so-
no presenti alcune icone per la gestione rapida
di azioni sui documenti (modifica, duplicazione,
eliminazione, eccetera).
Dal menu principale attraverso la selezione del-
Figura 7: Schermata con la quale l’utente sceglie di creare la scelta “Opzioni” si passa a delle schermate di
un nuovo documento.
configurazione del profilo utente. Un esempio è la
schermata mostrata nella figura 6 con la quale è
3.2 Breve panoramica sulle funzionalità possibile definire una firma. La firma è importante
poiché i dati ad essa associati vengono utilizza-
Per accedere a FACILE l’utente utilizza un browser, ti, unitamente al logo dell’Ente, nella testatina e
collegandosi alla pagina principale della Intranet nel piede delle lettere. Ciascun utente può definire
del Comune di Napoli. Qui è disponibile una tab de- più di una firma — caratteristica utile quando la
dicata all’applicazione, come si vede dalla figura 4. lettera viene materialmente preparata da una per-
Cliccando sulla tab l’utente, qualora autorizzato, sona diversa da quella che compare ufficialmente
accederà direttamente all’applicazione. come mittente. Ciascun utente ha la possibilità
La pagina di accesso a FACILE è mostrata nella di memorizzare più di una firma all’interno del
figura 5. La schermata principale di FACILE è com- proprio profilo, scegliendo di volta in volta quella
46ArsTEXnica Nº 12, Ottobre 2011 La web application FACILE del Comune di Napoli
appropriata alla lettera da mandare in stampa. funzionalità3 traduce il materiale immesso dall’u-
Cliccando sulla voce “Nuovo documento” del tente in linguaggio html. Il parser di FACILE — lo
menu principale si accede ad una schermata come strato software intermedio — raccoglierà questo
quella della figura 7. Questo passaggio consentirà codice traducendolo in codice LATEX.
in futuro di scegliere tra diversi tipi di documento, È quest’ultima una funzionalità sviluppata ap-
a seconda se la comunicazione è ad uso interno o positamente con l’applicazione. Attualmente tut-
esterno. Attualmente con FACILE è possibile com- ti i principali costrutti di markup del linguaggio
porre unicamente lettere di comunicazione ufficiali html sono tradotti nel markup del formato LATEX
ad uso interno. (con possibilità di inserire immagini e di compor-
Cliccando sul pulsante “Crea” nella schermata re correttamente anche delle tabelle non troppo
della figura 7 si accede ad una schermata come complesse).
quella visualizzata nella figura 8. All’utente viene Una volta inserito il testo del documento, si può
presentato un form con un numero di campi da inserire una formula di chiusura, dopodiché è ne-
riempire. La struttura di questa finestra — una del- cessario selezionare la propria firma dall’apposito
le più importanti — rispecchia quella di una lettera. menu a tendina. I dati della firma vengono utiliz-
Sono presenti tutti gli elementi di cui ci si preoccu- zati nella intestazione della lettera, nell’area della
pa quando si prepara una comunicazione ufficiale firma e nel piedino del documento stesso.
da diramare eventualmente a più destinatari. Qualora si volessero aggiungere degli allegati al
Esaminando i diversi elementi della finestra ci documento, è possibile cliccare sulla voce “File
si rende conto che si tratta di una sorta di editor allegati”, quindi selezionare uno o più file. Questa
con funzionalità particolari. Ad esempio, il primo sezione permette di far comparire una lista even-
campo è denominato “Intestazione A:”. Esso cor- tuale di allegati in calce alla firma. L’utente ha la
risponde all’etichetta che si vuole utilizzare nella possibilità di inserire il testo che descrive i singoli
lettera per indicare il destinatario (solitamente l’e- allegati (che andrà effettivamente composto) e al
tichetta consiste in “A:”, ma potrebbe essere anche tempo stesso di caricare i file corrispondenti. Que-
“Ai dirigenti:”). il campo successivo denominato sti ultimi saranno archiviati insieme a tutti i dati
“A:”, invece, identifica il destinatario vero e proprio associati al documento.
(ad esempio: “Tizio Caio, Via Tal dei Tali 123, Cliccando sul pulsante “Salva” sarà possibile
80100 Napoli”). Per inserire un destinatario si può salvare il lavoro svolto fino a quel momento e conti-
procedere sia manualmente, riempiendo la casella nuare l’inserimento dei dati del documento corrente
di testo corrispondente, oppure, cliccando sul se- senza creare il relativo file pdf. Per visualizzare
gno “+” a destra del campo “A:”. In questo caso l’anteprima del documento sarà possibile cliccare
si ha accesso ad una rubrica residente sul server su “Anteprima”. Altrimenti, per completare la pro-
dell’applicazione, un database contenente le dicitu- cedura di creazione del documento, basterà cliccare
re ufficiali di tutti i possibili destinatari con i loro sul pulsante “Salva e completa”. In questo modo
indirizzi. La rubrica può essere scorsa e l’utente verrà creato il file pdf del documento corrente,
può selezionare il destinatario cercato. I destinatari scaricabile sul computer dell’utente e stampabile.
di questa sezione possono essere molteplici. Quando l’utente termina il suo lavoro con la
Un discorso analogo al precedente vale per il schermata della figura 8 il contenuto dei campi vie-
campo “CC:” riferito ai destinatari a cui inviare ne raccolto ed elaborato dal parser. Quando viene
una copia in conoscenza del documento. Il campo premuto il pulsante “Salva e completa” (oppure
“Instestazione CC:” corrisponde all’etichetta che si “Anteprima”) il parser traduce l’input dell’utente
vuole utilizzare sul documento per indicare i desti- e al tempo stesso accede ad un file template.tex.
natari secondari (solitamente l’etichetta consiste Quest’ultimo è memorizzato sul server dell’appli-
in “E, p. c.:”). Il campo “CC:”, invece, identifica i cazione ed è unico per tutti gli utenti. Il template
destinatari secondari. Per inserire un destinatario a viene usato come base per la generazione di un
cui inviare una copia in conoscenza del documento file sorgente hnome-letterai.tex. Il nome unico
si può procedere sia manualmente, riempendo la ca- del file sorgente viene costruito in base all’oggetto
sella di testo corrispondente, oppure, cliccando sul della lettera e alla data di creazione. Questo file
segno “+” a destra del campo “CC:”, scorrendo la non è accessibile agli utenti normali ma solo agli
rubrica dei contatti e selezionando il destinatario. utenti con privilegio di amministratore. Ai primi
Dalle descrizioni precedenti è intuitivo compren- sarà visibile solo il risultato della compilazione del
dere il significato dei campi successivi: “Luogo”, sorgente con il programma xelatex, cioè il file
“Data”, “Oggetto” e così via. hnome-letterai.pdf. Agli utenti amministratori
La sezione centrale del webform è il campo de- sarà concesso sia di caricare eventuali aggiornamen-
nominato “Corpo”. Il corpo del documento è un ti del file template.tex che accedere ai sorgenti
vero e proprio editor che consente di inserire il delle singole lettere.
testo della lettera e di formattarlo con gli appositi
pulsanti. Il componente software che espone questa 3. Si veda: http://ckeditor.com.
47Agostino De Marco, Paolo Eugenio Cresci ArsTEXnica Nº 12, Ottobre 2011
Figura 8: Creazione di un documento.
48ArsTEXnica Nº 12, Ottobre 2011 La web application FACILE del Comune di Napoli
Dipartimento Comunicazione Istituzionale, Tecnologie e Società dell’informazione
Servizio SIAD – Sistema Informativo, Amministrativo e Documentale
Prot.
A: Direzione Centrale I – Risorse strategiche e
programmazione economico- nanziaria
Servizio SIF – Sistema Informativo Finanziario
dott. Umberto MANDARA
Servizio RTI e Microinformatica
SEDE
Data dott.ssa Rosanna PERSICO
31/08/2011
E, p.c.: Direzione Generale
Servizio Controllo qualità
dott. Massimo PACIFICO
Servizio Portale Web e nuovi media
SEDE
ing. Giuseppe CONTINO
Oggetto: Attività di sperimentazione della web application FACILE
Carissimi,
In merito alle attività in oggetto, che avranno inizio il giorno 23 settembre 2011,
vi prego di dare massima diffusione possibile degli allegati alla presente.
Cordialità,
ing. Paolo Eugenio CRESCI
Responsabile Servizio Informatico
Allegati:
Allegato A. Regolamento e manuale d’uso della Intranet del Comune di Napoli.
Aggiornamenti 2011.
Allegato B. Manuale utente dell’applicazione FACILE.
Piazza Giovanni XXIII n. 6, 80126 Napoli, Italia · tel. (+39) 081 7958800 · fax (+39) 081 7958803
sistema.informativo.amministrativo@comune.napoli.it · www.comune.napoli.it
Figura 9: Esempio di lettera per comunicazione interna prodotto con l’applicazione FACILE.
49Agostino De Marco, Paolo Eugenio Cresci ArsTEXnica Nº 12, Ottobre 2011
Logo dell’Ente
Indicazione dell’ufficio scrivente
Dipartimento Comunicazione Istituzionale, Tecnologie e Società dell’informazione
Servizio SIAD – Sistema Informativo, Amministrativo e Documentale
Prot. Testatina
A: Direzione Centrale I – Risorse strategiche e
programmazione economico- nanziaria
Servizio SIF – Sistema Informativo Finanziario
dott. Umberto MANDARA
Servizio RTI e Microinformatica
SEDE
Data dott.ssa Rosanna PERSICO
31/08/2011
Area di contrassegno E, p.c.: Direzione Generale
per etichetta adesiva Servizio Controllo qualità
con protocollo dott. Massimo PACIFICO
Eventuale elettronico
Area Servizio Portale Web e nuovi media
campo data
destinatari
SEDE
ing. Giuseppe CONTINO
Oggetto: Attività di sperimentazione della web application FACILE
Area oggetto
Carissimi, Formula di apertura
In merito alle attività in oggetto, che avranno inizio il giorno 23 settembre 2011,
vi prego di dare massima diffusione possibile degli allegati alla presente.
Formula di chiusura Cordialità,
ing. Paolo Eugenio CRESCI
Area del testo della lettera Responsabile Servizio Informatico
Firma
Area allegati Area del
numero di
pagina (in
Allegati: caso di lettere
Allegato A. Regolamento e manuale d’uso della Intranet del Comune di Napoli. multipagina)
Aggiornamenti 2011.
Allegato B. Manuale utente dell’applicazione FACILE.
Piedino
Piazza Giovanni XXIII n. 6, 80126 Napoli, Italia · tel. (+39) 081 7958800 · fax (+39) 081 7958803
sistema.informativo.amministrativo@comune.napoli.it · www.comune.napoli.it
Figura 10: La medesima lettera mostrata nella figura 9. Sono evidenziati gli elementi che compongono la struttura
tipografica del documento.
50ArsTEXnica Nº 12, Ottobre 2011 La web application FACILE del Comune di Napoli
Dipartimento Comunicazione Istituzionale, Tecnologie e Società dell’informazione
Servizio SIAD – Sistema Informativo, Amministrativo e Documentale
Prot.
A: Assessorato alle politiche sociali placerat. Integer sapien est, iaculis in, pretium quis, viverra ac, nunc. Praesent eget
Respons. Quart. Vicaria, dott.ssa Rosa Russo sem vel leo ultrices bibendum. Aenean faucibus. Morbi dolor nulla, malesuada eu,
P.zza Vicario, 31bis pulvinar at, mollis ac, nulla. Curabitur auctor semper nulla. Donec varius orci eget
Comando VV. UU. risus. Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam. Duis eget
Com. Luigi Fariello orci sit amet orci dignissim rutrum.
Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel, wisi. Morbi auctor
Uf cio Stampa lorem non justo. Nam lacus libero, pretium at, lobortis vitae, ultricies et, tellus.
Data
31/08/2011 Comando VV. FF. Donec aliquet, tortor sed accumsan bibendum, erat ligula aliquet magna, vitae or-
Com. ing. Tiberio Sauro nare odio metus a mi. Morbi ac orci et nisl hendrerit mollis. Suspendisse ut massa.
Sede Cras nec ante. Pellentesque a nulla. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus. Aliquam tincidunt urna. Nulla ullam-
E, p.c.: Assessorato alle politiche sociali corper vestibulum turpis. Pellentesque cursus luctus mauris.
Respons. Quart. Vicaria, dott.ssa Rosa Russo Nulla malesuada porttitor diam. Donec felis erat, congue non, volutpat at, tinci-
P.zza Vicario, 31bis dunt tristique, libero. Vivamus viverra fermentum felis. Donec nonummy pellente-
Comando VV. UU., Sezione S. Ferdinando – Chiaia sque ante. Phasellus adipiscing semper elit. Proin fermentum massa ac quam. Sed
– Posillipo – Bagnoli – Fuorigrotta diam turpis, molestie vitae, placerat a, molestie nec, leo. Maecenas lacinia. Nam
Com. Luigi Fariello ipsum ligula, eleifend at, accumsan nec, suscipit a, ipsum. Morbi blandit ligula
feugiat magna. Nunc eleifend consequat lorem. Sed lacinia nulla vitae enim. Pel-
Presidenza del Polo delle scienze lentesque tincidunt purus vel magna. Integer non enim. Praesent euismod nunc eu
prof. ing. Paolo Saladino purus. Donec bibendum quam in tellus. Nullam cursus pulvinar lectus. Donec et
Via Claudio, 31 – 80125 Napoli mi. Nam vulputate metus eu enim. Vestibulum pellentesque felis eu massa.
Politecnico Gioacchino Murat Quisque ullamcorper placerat ipsum. Cras nibh. Morbi vel justo vitae lacus tin-
prof. Fulvio Tessi cidunt ultrices. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In hac
Rettorato habitasse platea dictumst. Integer tempus convallis augue. Etiam facilisis. Nunc
elementum fermentum wisi. Aenean placerat. Ut imperdiet, enim sed gravida sol-
licitudin, felis odio placerat quam, ac pulvinar elit purus eget enim. Nunc vitae
Oggetto: Chiarimenti sulle nuove norme in merito allo smaltimento di acque tortor. Proin tempus nibh sit amet nisl. Vivamus quis tortor vitae risus porta vehi-
re ue cula.
Fusce mauris. Vestibulum luctus nibh at lectus. Sed bibendum, nulla a faucibus
Cari tutti, semper, leo velit ultricies tellus, ac venenatis arcu wisi vel nisl. Vestibulum diam.
Aliquam pellentesque, augue quis sagittis posuere, turpis lacus congue quam, in
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut purus elit, vestibulum hendrerit risus eros eget felis. Maecenas eget erat in sapien mattis porttitor. Ve-
ut, placerat ac, adipiscing vitae, felis. Curabitur dictum gravida mauris. Nam arcu stibulum porttitor. Nulla facilisi. Sed a turpis eu lacus commodo facilisis. Morbi
libero, nonummy eget, consectetuer id, vulputate a, magna. Donec vehicula augue fringilla, wisi in dignissim interdum, justo lectus sagittis dui, et vehicula libero
eu neque. Pellentesque habitant morbi tristique senectus et netus et malesuada dui cursus dui. Mauris tempor ligula sed lacus. Duis cursus enim ut augue. Cras ac
fames ac turpis egestas. Mauris ut leo. Cras viverra metus rhoncus sem. Nulla et magna. Cras nulla. Nulla egestas. Curabitur a leo. Quisque egestas wisi eget nunc.
lectus vestibulum urna fringilla ultrices. Phasellus eu tellus sit amet tortor gravida
Piazza Giovanni XXIII n. 6, 80126 Napoli, Italia · tel. (+39) 081 7958800 · fax (+39) 081 7958803 Pag. 1 di 3 Pag. 2 di 3
sistema.informativo.amministrativo@comune.napoli.it · www.comune.napoli.it
(a) pagina 1/3 (b) pagina 2/3
Nam feugiat lacus vel est. Curabitur consectetuer.
Cordialità,
ing. Paolo Eugenio CRESCI
Responsabile Servizio Informatico
Allegati:
Allegato A. Normativa comunale in merito allo smaltimento di acque re ue.
Allegato B. Circolare ministeriale sulle visite ispettive nelle sedi di enti pubblici,
amministrazioni locali, caserme.
Allegato C. Descrizione dell’ultimo allegato.
Pag. 3 di 3
(c) pagina 1/3
Figura 11: Esempio di lettera multipagina prodotta con l’applicazione FACILE.
51Agostino De Marco, Paolo Eugenio Cresci ArsTEXnica Nº 12, Ottobre 2011
Nella figura 9 è mostrato un esempio di lettera che commerciali.
monopagina prodotto con FACILE. La figura 10 mo- Rilasciata nel 2002, scrlttr2 è una classe che
stra la stessa lettera e mette in evidenza i diversi reimplementa ex novo le funzionalità della classe
elementi tipografici. Se essa viene confrontata con standard letter di LATEX. Anche se parte del codice
la schermata di FACILE della figura 8 si comprende di scrlttr2 è identico a quello delle principali clas-
quanto sia importante che il parser dell’applicazio- si di KOMA-Script, le lettere sono molto diverse
ne sia efficiente e che il template di sorgente LATEX dagli articoli, dai saggi o dai libri. Ciò giustifica
sia in grado di restituire risultati ben composti per la presenza nel bundle KOMA-Script di una classe
un ventaglio potenzialmente molto ampio di casi espressamente dedicata alle lettere. Inoltre, essendo
d’uso. stata progettata a partire da zero, scrlttr2 fornisce
La figura 11 è un esempio di lettera lunga più un’interfaccia d’uso alquanto particolare rispetto
di una pagina. Nel piedino, a destra, è riportata alle normali classi scritte per LATEX; interfaccia che
la numerazione riferita al numero totale di pagine conferisce alla classe una grande flessibilità.
(“1 di 3”, “2 di 3”, “3 di 3”). La gestione di que- Una caratteristica particolare della classe scrlttr2
sta specifica, oltre al caricamento di un apposito è data dalla possibilità di cambiare molte opzioni,
pacchetto, richiede di gestire delle compilazioni anche dopo il caricamento con \documentclass. Il
multiple con XELATEX. comando \KOMAoptions serve a tal fine, accettando
Il numero di compilazioni è un tipo di confi- una lista di opzioni assegnate secondo lo schema
gurazione impostabile dagli utenti di FACILE con hchiave i = hvalore i (grazie al pacchetto keyval).
privilegio di amministratore dell’applicazione. Gli Si rimanda il lettore al manuale d’uso della
utenti amministratori hanno accesso ad un me- classe per approfondimenti sulle sue opzioni di
nu “Opzioni” più ricco di voci. Inoltre, un utente personalizzazione.
amministratore può anche scegliere di far restitui- Va osservato che il sorgente che deve scaturire
re all’applicazione il sorgente LATEX, un file .tex dal template deve poter essere usato per comporre
anziché il file in formato pdf. Ciò è utile quan- lettere di una o di più pagine. Inoltre non sono
do l’amministratore vuole effettuare un debug del rari i casi in cui le comunicazioni vanno diramate
processo di composizione. a più di un destinatario principale ed in copia
3.3 Il file template di una comunicazione per conoscenza a numerosi destinatari secondari.
interna Può capitare in alcuni casi che la lista completa
dei destinatari preveda anche più di un salto di
Il template di sorgente LATEX che viene elaborato pagina.
dal parser di FACILE è una parte fondamentale
Grazie a delle macro appositamente scritte e a
dell’applicazione. Nella sua attuale versione, esso
delle particolari impostazioni della classe scrlttr2,
consta di circa 1500 linee di testo, che comprende
il codice del template implementa un modello ge-
il codice vero e proprio e le linee di commento. Il
nerale di lista dei destinatari con eventuali salti
commento del codice è stato inserito con lo scopo
pagina. Per una lista di destinatari di dimensio-
di fornire una guida rapida agli utenti esperti che
ni maggiori dello spazio disponibile sulla prima
vogliono effettuare operazioni di debug. I commenti
pagina il contenuto della lista viene spezzato in
facilitano la lettura del codice in generale ma, so-
più parti; la prima parte viene composta nella pri-
prattutto, documentano le svariate macro presenti
ma pagina, la seconda parte sulla seconda pagina
nel template, alcune delle quali scritte utilizzando
ed eventualmente le parti rimenenti sulle pagine
comandi primitivi del linguaggio TEX.
successive.
Il sorgente è basato sulla classe scrlttr2 apparte-
Dopo la lista dei destinatari verranno collocati
nente al bundle di pacchetti di estensione KOMA-
l’oggetto della comunicazione e la frase di apertura,
Script (Kohm e Morawski, 2011). I pacchetti di
— ad esempio “Cari tutti,” — seguiti dal corpo del
KOMA-Script sono stati sviluppati dagli autori te-
documento, dalla frase di chiusura — ad esempio
deschi Markus Kohm e Jens-Uwe Morawski e sono
“Cordialità” —, dalla firma e dall’eventuale lista di
stati scelti in base al loro alto livello di configu-
allegati.
rabilità, alla robustezza del codice e in base alla
ampia comunità di utenti sparsi in tutto il mondo. Si deve osservare cha nella prima fase di speri-
Questo è un aspetto importante perché assicura mentazione si è preferito che la sigla dello scrivente
un’ampia base di conoscenza con buone possibilità dovesse essere fisicamente apposta a penna una vol-
di trovare soluzioni a problemi specifici4 . ta stampata la lettera. In futuro l’inserimento di
un’immagine con una firma digitalizzata è semplice
3.3.1 Una implementazione basata sulla classe questione di uso del comando \includegraphics.
scrlttr2 Il logo del Comune di Napoli è posizionato nello
Tra le classi definite da KOMA-Script vi è la scrlttr2, spazio della testatina (heading). La prima testati-
dedicata alla composizione di lettere sia private na è diversa da quelle che compaiono sulle pagine
successive alla prima. Questa specifica del manuale
4. Si veda: http://www.komascript.de. della corporate identity è direttamente configurabi-
52ArsTEXnica Nº 12, Ottobre 2011 La web application FACILE del Comune di Napoli
le attraverso l’interfaccia della classe scrlttr2, che \usepackage{graphicx,xcolor,varwidth,relsize,
prevede un’apposita impostazione per le testatine ragged2e,paralist,marvosym,eurosym,textcomp,
successive alla prima. In ogni caso le testatine sono alphalph,pagesLTS}
composte inserendo il nome del ‘Dipartimento’ e % Alcuni termini italiani (vedi "scrguien.pdf" p. 212)
del ‘Servizio’ scrivente. Queste informazioni sono \providecaptionname{italian}\phoneofficename{
impostate ad alto livello dall’utente di FACILE at- ufficio}
traverso la schermata di configurazione della firma \providecaptionname{italian}\phonelaboratoryname{
(figura 6). Analoghe informazioni vengono inserite lab.}
nel piedino.
\providecaptionname{italian}\phonemobilename{
cellulare}
Sulla prima pagina è mostrato un riquadro per \providecaptionname{italian}\phoneprivatename{
l’apposizione dello sticker che reca il codice del privato}
protocollo e la data (necessario per tutte le co- \providecaptionname{italian}\phoneemergencyname{
municazioni ufficiali destinate all’archiviazione nel emergenza}
sistema documentale dell’Ente). Al momento que- % Impostazioni generali riguardanti il layout (vedi "scrguien.
sta operazione avviene in seguito alla stampa del pdf" p. 185)
documento, cioè l’etichetta adesiva con il protocol- \pagestyle{headings}
lo non è generata contestualmente alla lettera ma % ...
proviene fisicamente da un apposito ufficio. Una
estensione futura di questa funzionalità consiste Seguono delle impostazioni riguardanti l’aspetto
nel reperimento online del codice del protocollo, delle testatine e dei piedini:
direttamente in fase di finalizzazione del documen- \makeatletter
to in modo che la composizione di questo elemento % larghezza della prima testatina
(codice a barre incluso) avvenga insieme a tutti gli \@setplength{firstheadwidth}{\paperwidth}
altri attraverso XELATEX. \@addtoplength{firstheadwidth}{-30mm}
Lo spazio per la firma è lasciato in bianco. Sotto
% larghezza del primo piedino
\@setplength{firstfootwidth}{\useplength{
lo spazio per la sigla (che per il momento deve firstheadwidth}}
essere apposta a penna sul documento stampato) % posizione della prima testatina
compare il nome del firmatario e la sua qualifica \@setplength{firstheadhpos}{15mm}
(ruolo). Una estensione futura prevede l’inserimen- \@setplength{firstheadvpos}{15mm}
to di una firma digitale, configurabile ad alto livello
\addtolength{\textheight}{5mm}
% posizione del primo piedino
attraverso il front-end, inserita a basso livello dal \@addtoplength{firstfootvpos}{1mm}
motore di composizione. \@setplength{firstfoothpos}{\useplength{
Data la dimensione del file template, di segui- firstheadhpos}}
to si riporteranno solo alcune tra le soluzioni % posizione orizzontale della lista
implementative adottate nel codice.
\@setplength{toaddrhpos}{15mm}
% posizione verticale della lista
3.3.2 Qualche dettaglio sul codice sorgente \@setplength{toaddrvpos}{80mm}
% larghezza della scatola contenente
La parte iniziale del template ha un preambo- \@setplength{toaddrwidth}{28.5cm}
lo strutturato come segue (con evidenziazione % indentazione della lista dei destinatari
separata per i comandi introdotti dalla classe
\@setplength{toaddrindent}{8.2cm}
% indirizzo di risposta
scrlttr2): \@setplength{backaddrheight}{0pt}
% larghezza box informazioni supplementari
\documentclass[paper=a4,fontsize=12pt,version=last
\@setplength{locwidth}{5cm}
]{scrlttr2}
% posizione orizzontale box informazioni supplementari
\@setplength{lochpos}{%
% impostazioni aggiuntive della classe scrttr2
21cm-\useplength{locwidth}-\useplength{
\KOMAoptions{enlargefirstpage,twoside=false,
firstheadhpos}}
foldmarks=false,fromalign=left,fromrule=false,
% posizione verticale box informazioni supplementari
pagenumber=footright}
\@setplength{locvpos}{52mm}
% offset orizzontale dell’area−firma
% Pacchetti specifici per XeLaTeX
\@setplength{sigindent}{8cm}
\usepackage{fontspec,xltxtra,xunicode}
% offset verticale dopo la frase di chiusura
\defaultfontfeatures{Scale=MatchLowercase,
\@setplength{sigbeforevskip}{6pt}
Mapping=tex-text}
\makeatother
\setmainfont[Mapping=tex-text]{
Garamond 3 LT Std}
\setsansfont[Mapping=tex-text]{ Successivamente si hanno i comandi che impo-
Frutiger LT 55 Roman} stano l’area di stampa in alto a sinistra della prima
\usepackage{polyglossia} pagina, subito al di sotto dell’intestazione con il lo-
\setdefaultlanguage{italian} go e il Dipartimento scrivente (si veda la figura 10).
% Pacchetti aggiuntivi
Nel codice seguente si osserva il modo in cui si
\usepackage{calc,xifthen,xspace,url} effettua il disegno del contrassegno rappresentante
\urlstyle{same} l’area destinata allo sticker con il protocollo. Suc-
53Agostino De Marco, Paolo Eugenio Cresci ArsTEXnica Nº 12, Ottobre 2011
cessivamente si riporta anche il codice che gestisce campo e lo sostituisce alla stringa segnaposto corri-
l’eventuale campo non nullo contenente la data: spondente, presente nel template. Si consideri, ad
esempio, il campo della data. Questo è anche un
% Area−Riferimenti: protocollo, data, ecc.
\removereffields caso particolare di gestione avanzata della sostitu-
% variabile date resa nulla in modo da definirne una locale ( zione. La webform propone all’utente un campo
vedi "myref1") per consentire la personalizzazione dell’ data che non sempre è necessario riempire, per-
area−riferimenti ché la data è presente sullo sticker del protocollo
\setkomavar{date}{\null}
che verrà applicato una volta stampata la lettera.
\providecaptionname{italian}\datename{}
Quindi è necessario un algoritmo che controlli se la
% MYREF stringa della data catturata dal parser è vuota. In
% (vedi refwidth, refvpos, refhpos in "scrguien.pdf" p. 201) caso positivo lo spazio della lettera riservato alla
% Area−protocollo data rimane completamente bianco. Nel caso in cui
\providecaptionname{italian}\myrefname{\relsize{2}
l’utente immette una data il campo %$field_date
Prot.}
\setkomavar{myref}{% potrà essere sostituito con la stringa corrispon-
\makebox[6.7cm][l]{% vedi refwidth dente — nell’esempio della figura 9 la stringa è
% riquadro per l’apposizione dello sticker “31 agosto 2011”. Nel codice precedente questo al-
% del protocollo (6.7 x 3.2 cm) goritmo è implementato nelle macro \tempDate e
\mbox{}%
\color{red}%
\tempDatea. Nell’esempio citato l’utente ha impo-
\raisebox{3.2cm}{% stato una data non vuota e in fase di composizione
\rule{2pt}{9pt}\rule[7.0pt]{1em}{2pt}% viene stampata la stringa “Data” in una posizio-
}% ne opportuna del foglio e sotto di essa la stringa
\mbox{}\hfill\mbox{}% “31 agosto 2011” (si veda la figura 10).
Proseguendo a esaminare il preambolo del fi-
\makebox[0pt][r]{%
\rule{0pt}{3.2cm}\rule[0.0pt]{1em}{2pt
}\rule{2pt}{9pt} le template, nel codice seguente si imposta il
}}} posizionamento di alcuni elementi aggiuntivi:
\addtoreffields{myref}
% posizione e dimensioni dell’area riferimenti
\makeatletter
% MYREF1
%
% per un campo data non vuoto viene stampata la
\@setplength{refhpos}{%
% stringa di etichettatura ‘‘Data’’
0.7\useplength{firstheadhpos}
% per un campo data vuoto la stringa diventa nulla
}
\newboolean{FCLdateIsEmpty}
\@setplength{refvpos}{70mm}
\setboolean{FCLdateIsEmpty}{true}
\@setplength{refwidth}{50mm}
\def\tempDate#1{%
\@setplength{refaftervskip}{2cm}
\ifthenelse{\isempty{#1}}%
%
{}%
\makeatother
{\relsize{2}Data%
\setboolean{FCLdateIsEmpty}{false}} Seguono altre impostazioni:
}%
\def\tempDatea{% % Dipartimento
\tempDate{% \newkomavar{DeptName}
%$field_date% \setkomavar{DeptName}{%
}% %$field_department_name%
} \mbox{}%
\newkomavar[\tempDatea]{myref1} }
\setkomavar{myref1}{% % Servizio
\makebox[4cm][l]{% see refwidth \newkomavar{ServName}
%$field_date% \setkomavar{ServName}{%
}% %$field_service_name%
} \mbox{}%
% aggiunge effettivamente la data all’area−riferimenti }
\addtoreffields{myref1}
% Mittente, (va nell’area−firma)
Il template non è un sorgente direttamente com- \setkomavar{fromname}{%
pilabile. Esso viene utilizzato per produrre un sor- %$field_signature%
gente compilabile dopo che alcune stringhe segna-
\mbox{}
}
posto sono state opportunamente sostituite. Le
stringhe segnaposto sono state definite secondo il % Area−firma
seguente schema: \setkomavar{signature}{%
%$field_signature%
%$field_hnome-campoi \mbox{}
\\
La parte hnome-campoi corrisponde ad uno dei
\textit{%
%$field_role_signature%
campi della schermata di FACILE mostrata nella }%
figura 8. Il parser cattura il contenuto testuale del }
54Puoi anche leggere